Responsive tasarım nedir, son yıllarda teknoloji ile ilgilenenlerin en sık sorduğu sorulardan birisidir. Özellikle e-ticaret genelinde oldukça önemli olan responsive yani duyarlı web tasarımı, web sitesinin tüm platformlarda aynı işleve ve görsel tasarıma sahip olmasını sağlar.
Mobil araçların, bilgisayarların çeşitliliğinin artmasıyla birlikte, farklı ekran boyutlarına sahip araçlar aracılığıyla internet üzerinde gezinen kullanıcılar ziyaret ettikleri web sitelerin, her cihazda aynı tasarıma sahip olmasını ister. Kullanıcı deneyiminin olumlu şekilde artmasını sağlayan responsive tasarımın önemi bu noktada devreye girer.
Çoğu işletme için her bir cihaza uygun web sitesi tasarımı yapmak oldukça büyük bir külfet taşır. Bu yüzden responsive tasarım, çağın gerekliliklerine ayak uydurarak kurumsal sitelerin, gerekli kullanıcı dostu arayüzüne sahip olmalarını sağlar.
Responsive Tasarım Nedir?

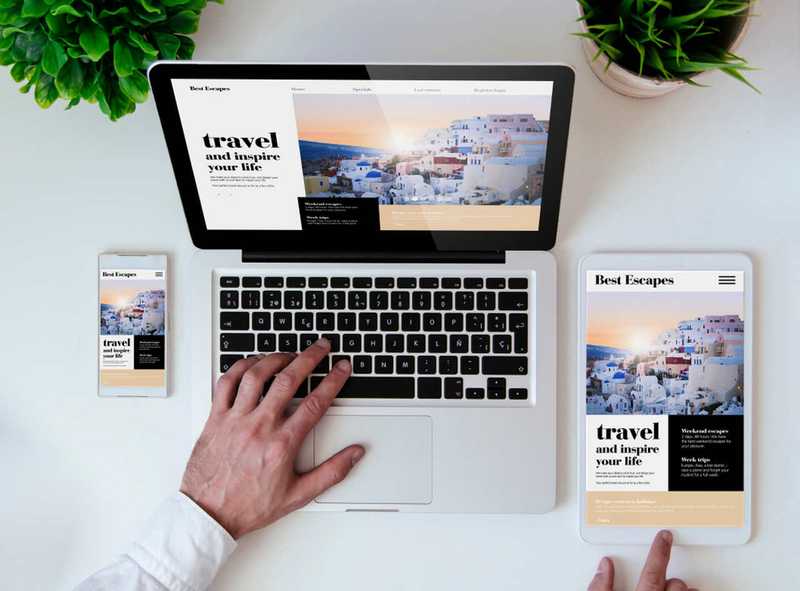
Responsive tasarım nedir sorusunu basit şekilde yanıtlamak için web sayfalarının tasarımının belli ölçeklere bağlı olduğunu anlamak gerekir. En önemlileri boyut, çözünürlük ve css komutları olan bu ölçekler, web sitesinin yayınlandığı platforma göre tepki vermelidir. Responsive tasarım, web sitesi üzerinde gösterilmeye çalışılan farklı tasarımları ve görüntüleri kayıp olmadan her ekran boyutuna özel hale getirmeye yarar.
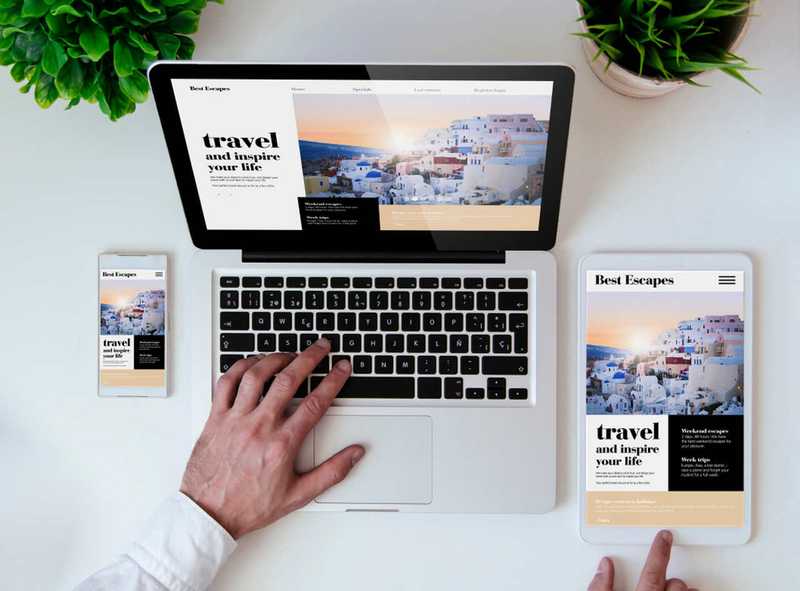
Platformlar, tarayıcılar ve farklı ekran boyutlarına göre css medya sorguları ile web sitesi üzerinde düzenleme yapılır. Böylelikle web sitesini ziyaret eden kişiler, dizüstü bilgisayarlardan, cep telefonu veya tablet gibi ekranı daha küçük cihazlara geçiş yaptığında site sahip olduğu çözünürlük ve görüntü boyutunu atanan css komutları sayesinde düzenler.
Genellikle responsive tasarım uygulanan web siteleri kullanıcılar tarafından deneyim olarak daha iyi bir izlenime sahip olur. Böylelikle kullanıcıların web sitesi üzerinde geçirdiği ortalama ziyaret süresi de olumlu şekilde etkilenir. Responsive tasarımın bir diğer avantajı ise fazladan geliştirme ve tasarım yapmanın önüne geçmesi ve dolayısıyla ekstra iş gücünü azaltmasıdır.
Kısacası responsive tasarım nedir sorusunun cevabını, css komutları ile gerçekleştirilen ve kullanıcı deneyimini üst seviyelere çıkarmaya yarayan faydalı bir uygulama olarak verebiliriz. Gösterilmeye çalışılan farklı stil özellikleri ve görüntüleri kayıp olmadan her ekran boyutuna özel hale getirmeye yarar.
Responsive Tasarıma Neden İhtiyaç Duyulur?

Responsive tasarım web geliştiricileri için fazladan kod yazmanın önüne geçerek, iş yükünü azaltır. Kullanıcı arayüzü tasarımı yapan kişilerin yani tasarımcıların daha fazla çalışmasını ve her boyuta özel tasarım yapmasının önüne geçmektedir. Yayınlanan görüntüler ve textler böylelikle daha akıcı ve göze hoş görünür.
Eğer responsive tasarım teknolojisi olmasaydı kullanıcılar farklı bir platform kullandıkları zaman aynı web sitesine ulaşmak için farklı bir altyapıya yönlendirilmiş olacaktı. Bu da kullanıcı deneyimin oldukça olumsuz etkileyen bir nokta olurdu. Kişiler görselleri ve oluşturulan bölümleri daha kaliteli göreceği için web sitesinde zaman geçirmekten zevk alacaklardır.
Aynı zamanda responsive tasarım şirketlerin bütçeden tasarruf etmesini de sağlamaktadır. Ancak responsive tasarım yaparken kullanılan css komutları sayesinde fazla harcamanın önüne geçilir. Ayrıca responsive tasarım kullanan web geliştiriciler, farklı ekran boyutlarına göre çok az komut satırı ile kullanımı zor olan web sitesini duyarlı hale getirerek kendinden sonra web sitesini yönetecek olan kişiye de kolaylık sağlar.
Responsive Tasarımın Seo Açısından Önemi

Günümüzde, mobil cihazların kullanımı her geçen gün artmaktadır. Bu nedenle, web sitelerinin mobil cihazlarda da düzgün bir şekilde görüntülenmesi önemli hale gelmiştir. Responsive tasarım sayesinde, web siteleri farklı cihazlara ve ekran çözünürlüklerine göre otomatik olarak uyum sağlar ve bu sayede web sitesi her cihazdan kullanılabilecek şekilde tasarlanır.
- Google, responsive tasarım kullanan web sitelerine daha yüksek sıralamalar verir. Bu sayede, responsive tasarım kullanarak web sitenizin arama motorlarında daha yüksek sıralamalar almasını sağlayabilirsiniz.
- Responsive tasarım sayesinde, web siteniz farklı cihazlarda düzgün bir şekilde görüntülenir, kullanıcı deneyimini iyileştirir ve bu sayede daha fazla ziyaretçi ve müşteri çekersiniz.
- Responsive tasarım, web sitesi tasarımı sırasında kullanılan HTML, CSS ve JavaScript gibi teknolojilerle gerçekleştirilir. Bu teknolojiler sayesinde, web sitesi tasarımı sırasında cihaz özelliklerine göre ölçüler belirlenir ve site düzgün bir şekilde görüntülenir.
*Eğer web sitenizi mobil cihazlarda da kullanılabilir hale getirmek istiyorsanız, responsive tasarım kullanımını düşünmelisiniz.
Bu içeriklerimizde ilginizi çekebilir: